
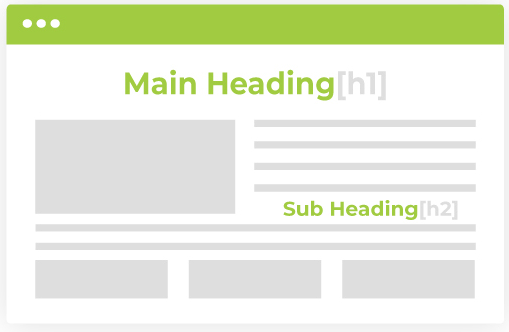
Was sind Header-Tags?
HTML-Header-Tags werden verwendet, um verschiedene Ebenen von Überschriften und Unterüberschriften innerhalb einer Seite zu unterscheiden.
Sie können sich Header-Tags wie das Inhaltsverzeichnis in einem Buch vorstellen, es hilft zu definieren, worum es in jedem bestimmten Abschnitt oder Kapitel geht. Header-Tags sind ähnlich, da sie verwendet werden, um Organisation wie Navigation, Kontext und Struktur innerhalb der Suchergebnisseiten sowohl für Benutzer als auch für Suchmaschinen zu bieten.
Sie identifizieren auch Inhalte, die dem vorherigen Inhalt vorausgehen, und erstellen hierarchische Strukturen.
Ebenen der Überschriften-Tags
h1 Überschrift 1 /h1
h2 Überschrift 2 /h2
h3 Überschrift 3 /h3
h4 Überschrift 4 /h4
h5 Überschrift 5 /h5
Basierend auf der Vorlage Ihrer Website oder dem Webdesigner können sich Ihre Header-Tags in Position, Schriftart und Größe unterscheiden.
Unterschied zwischen H1 und title Tags
Title-Tags sind das, was Suchmaschinen sehen und auf den Suchergebnisseiten anzeigen.

Der H1-Tag ist jedoch das HTML-Element für die Überschrift der ersten Ebene innerhalb des Fließtextes der Webseite.

H1-Tags werden in den meisten Fällen als der zweite „Titel-Tag“ betrachtet. Viele Menschen sind verwirrt, wenn sie ein CMS wie WordPress verwenden, bei dem der Titel des Beitrags sowohl im <title> als auch im <h1> Tag verwendet wird.
Suchmaschinen geben Titel-Tags jedoch ein größeres Gewicht; daher sollten Sie pro Webseite einen Titel-Tag und eine H1-Überschrift verwenden.
Verwendung verschiedener Header-Tags
H1-Tags: Diese werden meistens mit dem Titel Ihres Beitrags in Verbindung gebracht. Laut Google's John Mueller hat die Verwendung von mehr als einem H1-Tag pro Seite keinen negativen Einfluss auf die SEO Ihrer Website.
H2-Tags: Sie können H2-Tags für Unterüberschriften des Titels verwenden und können auch mehr als einen H2-Tag haben.
H3-Tags: Werden verwendet, wenn Sie Unterthemen innerhalb des H2-Themas haben.
H4-, H5- und H6-Tags: Diese werden selten verwendet, sind aber bei Bedarf vorhanden.
Je semantischer und strukturierter die Daten für Ihre Leser sind, desto besser können diese Header-Tags für Suchmaschinen sein.
Warum sind Header-Tags wichtig?
Wenn Sie mehrere Bücher durchgehen und deren Inhaltsverzeichnisse finden, werden Sie bemerken, dass manche beschreibender sind als andere. Für die meisten Bücher wird das Inhaltsverzeichnis verwendet, um den Verlauf des Buches zu beschreiben, und führt die Leser von der Einleitung zum Schluss.
Alle Inhalte, die online geschrieben werden, sollten einen Anfang, einen Mittelteil und ein Ende haben. Wenn Sie beispielsweise einen Artikel über die „Top 10 SEO-Tools, die Sie für Ihr eCommerce-Geschäft benötigen“ schreiben, könnten Sie folgende Abschnitte haben:
- Eine Einführung
- Warum Sie Werkzeuge für Ihr Geschäft benötigen könnten
- Die Top 10 SEO-Tools für eCommerce-Shops
- Bewertungen oder Beschreibungen für jedes dieser 10 Werkzeuge
- Eine Zusammenfassung, ein Fazit und ein CTA (Call-to-Action)
Header-Tags können dabei helfen, jeden Abschnitt zu unterscheiden, sodass Leser den Umfang des Inhalts leicht verstehen können, anstatt jeden Absatz zu lesen und zu versuchen herauszufinden, wann alles beginnt oder endet.
Wie Header-Tags verwendet werden können, um Videoinhalte zu bewerten
Das Anschauen eines 10–40 Minuten langen YouTube-Videos kann entweder Spaß machen oder eine komplette Zeitverschwendung sein. Anstatt das ganze Video anzusehen, sollten Sie einen Blick in die Beschreibung werfen und ein paar Absätze, Inhaltsunterbrechungen und Zeitstempel lesen, damit Sie mehr über das Video erfahren, bevor Sie Ihre wertvolle Zeit verschwenden.
Haben Header-Tags einen Einfluss auf SEO?
Zurück im Jahr 2000 waren Header-Tags tatsächlich ein wichtiger Rankingfaktor. Wenn Webmaster ihre Websites an der Spitze von Googles SERPs platzieren wollten, dann war es erforderlich, Ziel-Keywords in die Header einzufügen.
Spulen wir schnell vor bis zum Jahr 2022, Header-Tags sind nicht mehr Teil der Liste der Rankingfaktoren von Google.
Google und andere Suchmaschinen möchten Ihre Seite genauso sehen, wie ein Benutzer es tut, damit sie eine bessere Benutzererfahrung bieten können. Das Markieren und Aufteilen Ihres Inhalts mit Header-Tags wird ihn für Website-Besucher leichter verdaulich und lesbar machen.
Hier sind einige Informationen, die wir bezüglich der Header-Tags aus den oben genannten Google Webmasters Hangouts gesammelt haben:
„Ich denke, es macht Sinn, semantische Auszeichnungen zu verwenden, also verschiedene Überschriftenebenen, um Ihren Inhalt besser zu gliedern und ihn etwas leichter verständlich zu machen. Manchmal hilft dies Suchmaschinen besser zu verstehen, welche Textteile zusammengehören, manchmal hilft es auch den Nutzern, dies ein wenig besser zu verstehen.“ — John Mueller 2018
Obwohl Header-Tags keinen direkten Einfluss auf SEO haben, wird ein Missbrauch dieser Tags negative Auswirkungen auf die Suchrankings haben. Suchmaschinen werden erkennen, wenn Sie Ihre Header-Tags mit Keyword-Stuffing missbrauchen, was dann Ihre Inhaltsrangfolge beeinflussen wird.
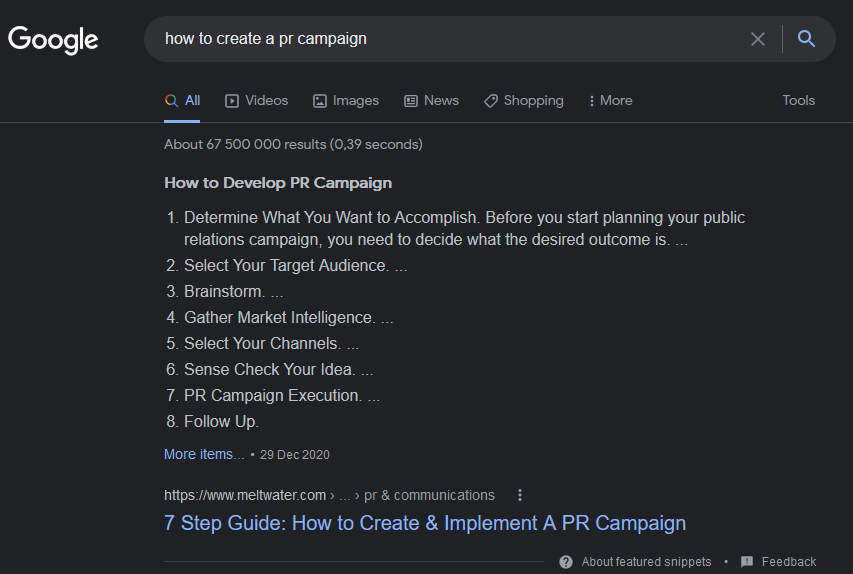
Header-Tags können eine positive Auswirkung auf SEO haben, wenn hervorgehobene Snippets, wie Sprachsuche-Schlüsselwörter und Überschriften, verschiedene Listenelemente, wie Rezepte und Anleitungen, klar definieren.

Wie man die perfekten Überschrift-Tags schreibt
Wenn Sie unseren „Wie man einen SEO-freundlichen Titel-Tag erstellt“ Leitfaden durchgegangen sind, werden Sie höchstwahrscheinlich die dort erwähnten besten Praktiken anwenden, um Überschriften für Beiträge zu schreiben.
Die wichtigste Regel für das Schreiben perfekter Überschrift-Tags ist, eine semantische Struktur für Ihre Website zu erstellen. John Mueller von Google sagte:
…also helfen uns diese Überschrift-Tags in HTML, die Struktur der Seite zu verstehen, aber es ist nicht so, dass man irgendeine Art von fantastischem Ranking-Bonus erhält, indem man Text in einem h2-Tag hat…. es ist nicht der Fall, dass man automatisch ein oder zwei Plätze höher ranken würde, nur indem man eine Überschrift verwendet, also würde ich empfehlen, sie zu verwenden, um der Seite eine semantische Struktur zu geben, aber ich würde nicht sagen, dass dies eine Voraussetzung ist, um in der Suche richtig zu ranken.” —John Mueller, Google
Daher kann das Erstellen der perfekten Überschrift-Tags für jede Seite/jeden Beitrag auf zwei Motive vereinfacht werden:
- Struktur der Seite für Lesbarkeit
- Relevanz für Schlüsselwörter
Um Probleme mit Suchmaschinen und Benutzererfahrung zu vermeiden, hier einige Dinge, die man tun und lassen sollte.
Best Practices für das Schreiben von Überschrift-Tags
Stellen Sie sich vor, Sie schreiben ein Konzept für Ihren Inhalt, die Diskussionspunkte, die Sie in Ihrem Inhaltskonzept auflisten, können als Überschrift-Tags verwendet werden. Wo sind die Trennpunkte? Es könnte hilfreich sein, jeden Unter-Punkt mit <em> und <strong> zu definieren.

Obwohl die Verwendung mehrerer h1-Tags erlaubt ist, versuchen Sie, sich an nur ein <h1>-Tag pro Seite zu halten. Sie könnten mehrere H1-Tags verwenden, um Schlüsselfunktionen auf Seiten zu definieren, aber verwenden Sie nur ein H1-Tag bei Beiträgen und Artikeln.
Betrachten Sie die Verschiebung aller Schlüsselfunktionen zu H2-Überschriften anstelle der Zuordnung zu H1. Wenn H1 und H2 keinen echten Rankingfaktor haben, sind Struktur und Semantik wichtiger.
Verwenden Sie nicht denselben <h1> Header im gesamten Inhalt. Jeder Header-Tag sollte einzigartigen und beschreibenden Text enthalten. Wenn der <title> und <h1> Ihres Beitrags „Was ist ein Header-Tag“ sind, vermeiden Sie die Verwendung desselben Textes in einem anderen Tag.
Halten Sie Überschriften kurz und prägnant. Obwohl es keine Längenbeschränkungen gibt, empfehlen wir, sich bei der Erstellung von Überschriften an 10–70 Zeichen zu halten.
Denken Sie daran, Überschrift-Tags sollten nicht für die Gestaltung verwendet werden, also vermeiden Sie es, Überschriften zu erstellen, nur weil sie gut aussehen.
Denken Sie immer daran, den Richtlinien für H1–H6 zu folgen. W3C erklärt, „Die sechs Überschriftenelemente, H1 bis H6, kennzeichnen Abschnittsüberschriften. Obwohl die Reihenfolge und das Auftreten von Überschriften durch die HTML DTD nicht eingeschränkt sind, sollten Dokumente keine Ebenen überspringen (zum Beispiel von H1 zu H3), da die Umwandlung solcher Dokumente in andere Darstellungen oft problematisch ist.“
Zuletzt, halten Sie Ihre Überschriftenstruktur auf Ihrer gesamten Website konsistent, um die Benutzerfreundlichkeit für Suchmaschinen zu verbessern und Benutzern zu helfen, Ihre Inhalte zu identifizieren und durch sie zu navigieren.
Wie viele Überschrift-Tags gelten als übermäßig?
Ob Ihr Inhalt kurz und prägnant oder in Langform ist, das Erstellen eines Gleichgewichts von Überschrift-Tags ist entscheidend.
Für kurze Inhalte:
- Ein H1 pro Seite/Beitrag
- Zwei oder Drei H2
- Verwende H3 für verlinkende Gruppen innerhalb des H2 oder zugehörige Quellen und Referenzen
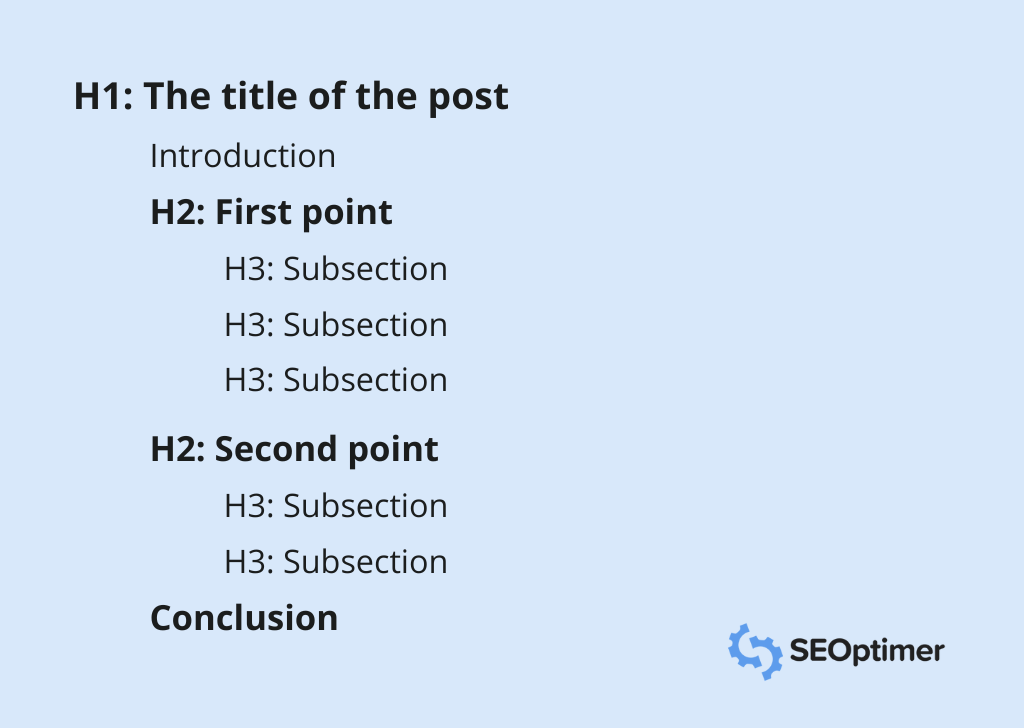
Mit Langform-Inhalten können Sie mehr H2-Tags und H3–H6-Tags hinzufügen, basierend auf der Struktur, die Sie Ihrem Benutzer bieten möchten.

Bildquelle: Diggity Marketing
Schlagwörter in Ihren Überschrift-Tags einschließen
Wiederholen Sie sich nicht, sondern verwenden Sie Überschrift-Tags, um den Inhalt zu beschreiben, der in jedem Abschnitt besprochen wird.
Wenn Sie über „Best Practices für das Schreiben von Überschrift-Tags“ schreiben, möchten Sie nicht mit „Was ist SEO“ beginnen,
Oder
Schritt 1
Schritt 2
Schritt 3
Unten ist ein Beispiel für gute Überschrift-Tags:
Titel: „Best Practices für das Schreiben von Überschrift-Tags“
H1: „Ihr Leitfaden für Überschriften-Tags und SEO“ (Dies erklärt, worum es in diesem Artikel gehen wird. Es geht um SEO und nicht um einen Leitfaden für Clickbaits oder Konversion.)
H2: „Was ist der Heading-Tag“ (Je nach Persona Ihrer Leser können Sie dies hinzufügen oder entfernen und fortfahren.)
H2: „Warum sind Überschrift-Tags wichtig“ oder „Warum ist es wichtig“ (Es ist wichtig, Wert hinzuzufügen und das Warum zu liefern, um Ihre Leser zu überzeugen, es sei denn, Ihr Hauptziel ist ein fortgeschrittenes Publikum, in diesem Fall können Sie Fallstudien referenzieren, wie sich Googles Algorithmus verändert hat und was sie jetzt tun müssen.)
H3: „Was Experten zu sagen haben“ oder „Expertenmeinung zu Überschrift-Tags“ oder „Was Experten zu sagen haben“.
H2: „Leitfaden für bewährte Verfahren bei Überschrift-Tags“ (Referenzieren Sie, warum und wie eine Checkliste oder ein Leitfaden Ihnen helfen kann, SEO-Fehler zu vermeiden.)
H3: „Wie man perfekte Überschrift-Tags erstellt“, „Großartige Beispiele für Überschriften“, „Dinge, die man beim Erstellen von Überschrift-Tags vermeiden sollte“ oder „Beispiele für schlechte Überschrift-Tags“ (Ob Sie Schlüsselwörter hinzufügen oder nicht, die Struktur muss eine klare Absicht vermitteln.)
H2: "Wie man Überschrift-Tags zu WordPress hinzufügt"
H2: "Zusammenfassung" oder "Abschließend".
Gib ihm Struktur und sei konsistent
Wenn Sie Ihre Überschrift-Tags durchgegangen sind und zu viele der gleichen Schlüsselwörter erwähnt werden, wird es sich wiederholend anfühlen und so, als wären sie nur für Suchmaschinen geschrieben worden.
Es ist kein Problem, Ihren Artikel auszudrücken und zu erklären, ohne die Ziel-Keywords zu verwenden, die Suchmaschinen und Lesern helfen zu verstehen, worum es in der Überschrift geht.
Das erste H3-Beispiel, „Was Experten zu sagen haben“, kann klar verstanden werden, wenn sie im H2, „Warum Überschrift-Tags wichtig sind“, sind.
Wenn Sie stattdessen „Warum ist es wichtig“ hinzufügen, beziehen Sie sich auf den eigentlichen Titel, daher können Sie wiederholen und Benutzern und Suchmaschinen gemeinsam helfen zu verstehen und zu referenzieren, was als Nächstes passieren wird, und schreiben „Was Experten über Überschrift-Tags zu sagen haben“.
Halten Sie eine konsistente Struktur auf Ihren Seiten bei. Überschriften sind dazu da, um einen bestimmten Typ von Fluss für Ihre Leser zu schaffen. Überschriften sind auch Indikatoren, die den Lesern helfen zu entscheiden, ob sie weiterlesen möchten oder nach einer anderen Lösung auf einer anderen Seite suchen.
Wie man einen Überschrift-Tag mit WordPress hinzufügt
Es gibt zwei Möglichkeiten, Überschrift-Tags in WordPress zu ändern. Sie können die Wörter, die Sie ändern möchten, hervorheben und Tastenkombinationen verwenden:
Auf einem Mac:
STRG + ALT + 2/3/4/5/6 – Wendet den entsprechenden Überschriftentag an (<h2>, <h3> usw.)
Auf dem PC:
SHIFT + ALT + 2/3/4/5/6 – Wendet den entsprechenden Überschrift-Tag an (<h2>, <h3>, usw.)
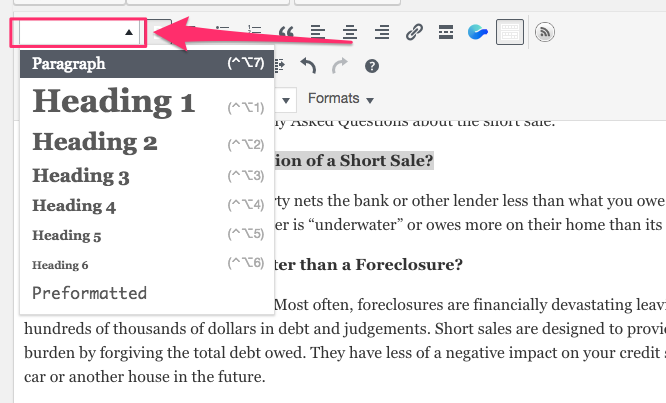
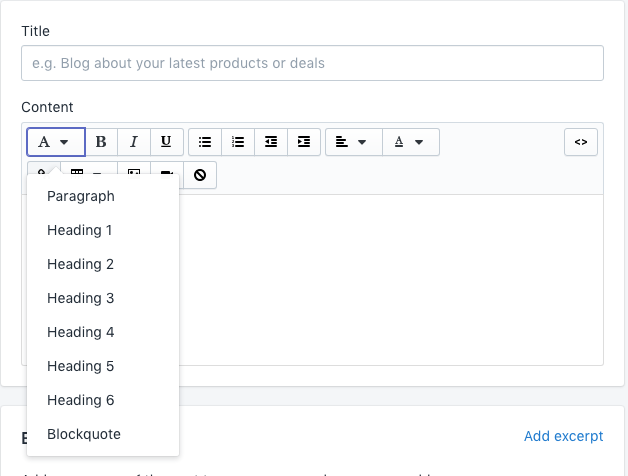
Oder wählen Sie das Dropdown-Menü und wählen Sie die Überschrift, die Ihren Anforderungen entspricht:

So fügen Sie Überschrift-Tags mit Wix hinzu
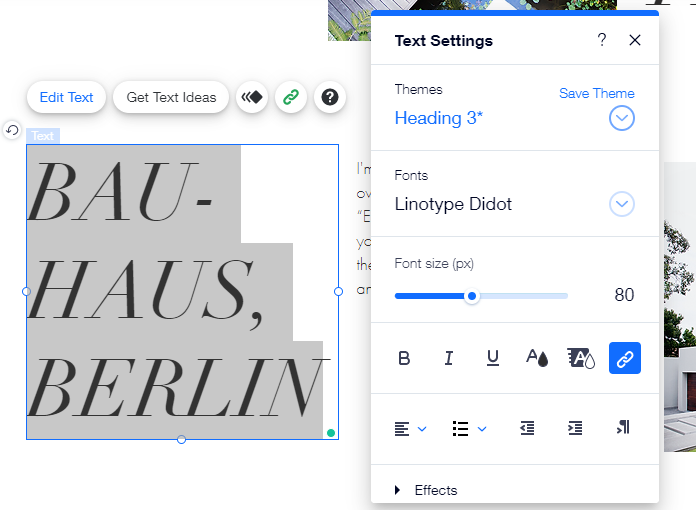
Um Änderungen an Ihrer Wix-Seite vorzunehmen, können Sie einfach die Wörter oder Phrasen hervorheben und das Dropdown-Menü unter "Themes" auswählen.

Wenn Sie die Header-Tags in einem Blogbeitrag ändern möchten, navigieren Sie zum Wix Blogbeitrags-Editor. Markieren Sie dann einfach die Überschrift, die Sie bearbeiten möchten, und wählen Sie die entsprechende Option, indem Sie auf Absatz klicken.

So fügen Sie Überschrift-Tags mit Shopify hinzu
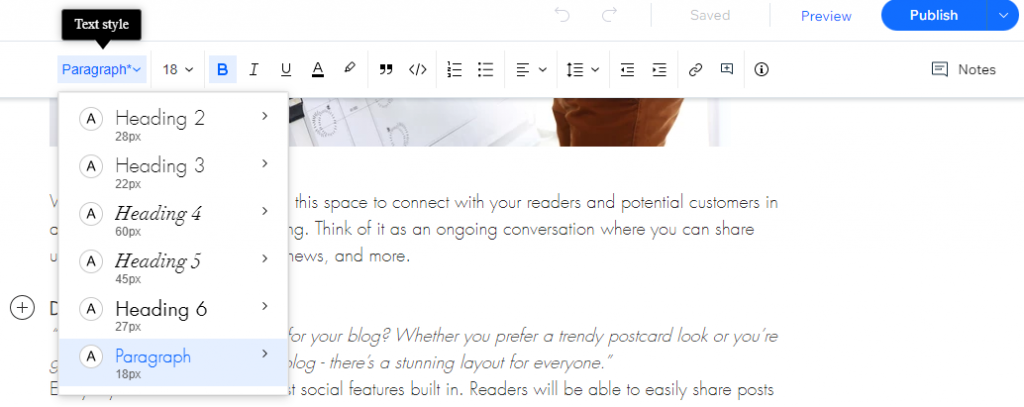
Das Ändern des Überschriftentags auf Shopify ist so einfach, wie dein Wort oder deine Phrase zu markieren und auf den "A"-Button zu klicken, um auszuwählen, welchen Überschriftentag du zuweisen möchtest.

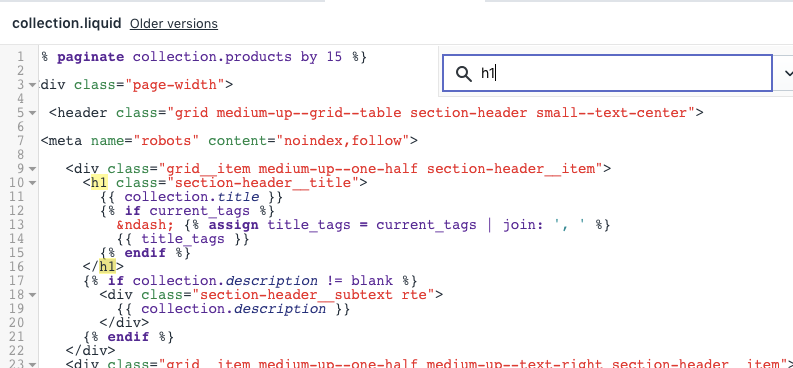
Das Ändern der Überschrift-Tags auf Ihrer Startseite ist etwas schwierig. Änderungen können entweder durch Bearbeiten des Codes in der theme.liquid-Datei oder basierend darauf, aus welcher Datei Sie die Daten ziehen, vorgenommen werden.
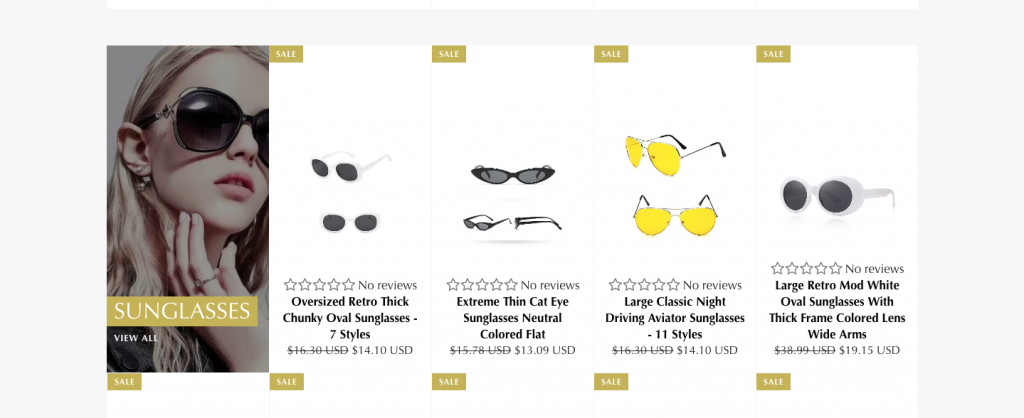
Wenn ein Abschnitt Ihrer Startseite eine hinzugefügte Sammelliste wie im folgenden Screenshot hat:

Sie ziehen Daten aus der Datei collection.liquid, die den Sammlungsnamen als H1 klassifizieren wird.

Wenn Sie eine Liste mit mehreren Sammlungen zur Startseite hinzugefügt haben, werden Sie mehrere H1 haben. Wir empfehlen, Ihren Theme-Entwickler zu bitten, die Änderungen für Sie vorzunehmen.
Schlussfolgerung
Header-Tags sollten auf allen Seiten Ihrer Website verwendet werden, insbesondere auf der Startseite und in allen Blogartikeln Ihrer Website. Diese HTML-Tags helfen dabei, lange Textpassagen zu unterteilen und sie "teilen" Ihren Inhalt in thematische Abschnitte.
Indem Sie den besten Praktiken folgen, die wir in diesem Artikel umrissen haben, werden Sie in der Lage sein, Header-Tags zu erstellen, die von Menschen und Suchmaschinen-Crawlern verstanden werden können.